文章详情
需求描述:
需求描述:官方文档又是组件调用方式,又是函数调用方式。
我就需要一个很简单的:点击操作弹窗显示后,我填写一个表单,表单校验通过后,再调用API接口,返回成功后,关闭弹窗。
一个很简单的东西,element-ui用的很方便,在这里就懵比了,刚开始做的,弹窗关闭了,才返回异步接口调用的结果。网速慢点,用起来真的很不好。
正确的解决方式一:
<van-dialog
v-model="showDialog"
title="提示"
show-cancel-button
:before-close="onBeforeClose"
@confirm="handleConfirm"
>
<van-form ref="myform">
<van-field
v-model="attendanceName"
name="name"
label="名称"
placeholder="请输入名称"
:rules="[
{ required: true, message: '请填写名称' }
]"
/>
</van-form>
</van-dialog>关键点,showDialog控制显示隐藏,before-close控制关闭前的回调,confirm 是弹窗点击确认按钮触发的事件,ref拿到form实例。
刚开始我把表单校验放在before-close,实现的结果不对。
onBeforeClose(action, done) {
if (action === "confirm") {
return done(false);
} else {
// 重置表单校验
this.$refs["myform"].resetValidation("name");
this.name= undefined;
return done();
}
},我把onBeforeClose中的,点击确认confirm的操作,done(false),阻止弹窗关闭
把表单校验和异步接口请求成功后关闭弹窗的,都放到handleConfirm操作中,
// 实例弹窗确认
handleConfirm() {
this.$refs["myform"]
.validate()
.then(() => {
let para = {
data: {
name: this.name,
},
};
ajaxAdd(para).then(() => {
this.showDialog = false; // 在这里手动的关闭弹窗
this.$toast.success("新增成功");
this.name= undefined;
this.onRefresh();
});
})
.catch(() => {});
},这样修改后,点击取消,可以直接关闭。点击确认,需要先表单校验,校验成功后,才会去发送ajax异步请求,请求接口返回成功后,才会关闭弹窗。
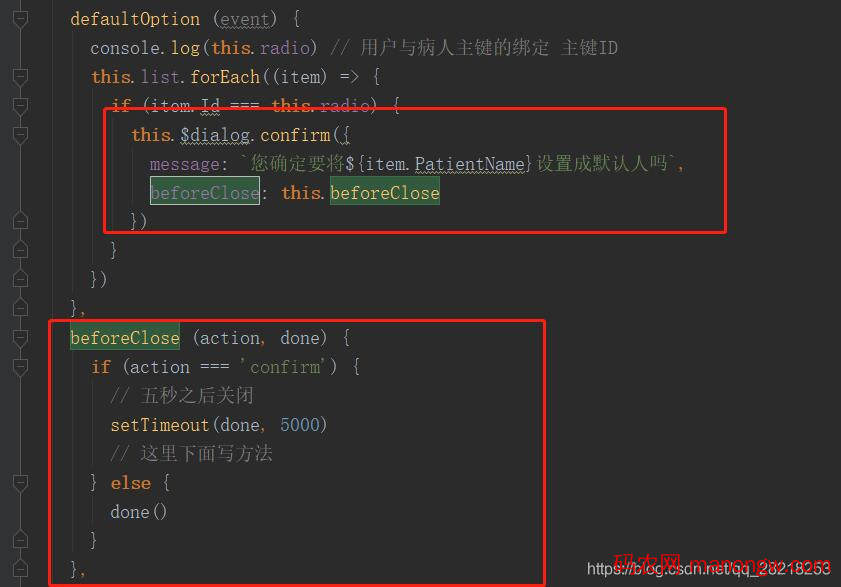
补充知识:关于Vant dialog 异步弹出框使用记录

这个是官方文档,啥说明没有就有个解释

这是人干的的事嘛。。。
具体来说下怎么在vue中使用它

您可能感兴趣的文章:
- python tkinter的消息框模块(messagebox,simpledialog)
- vant组件中 dialog的确认按钮的回调事件操作
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2438.html














还没有评论呢,快来抢沙发~