文章详情
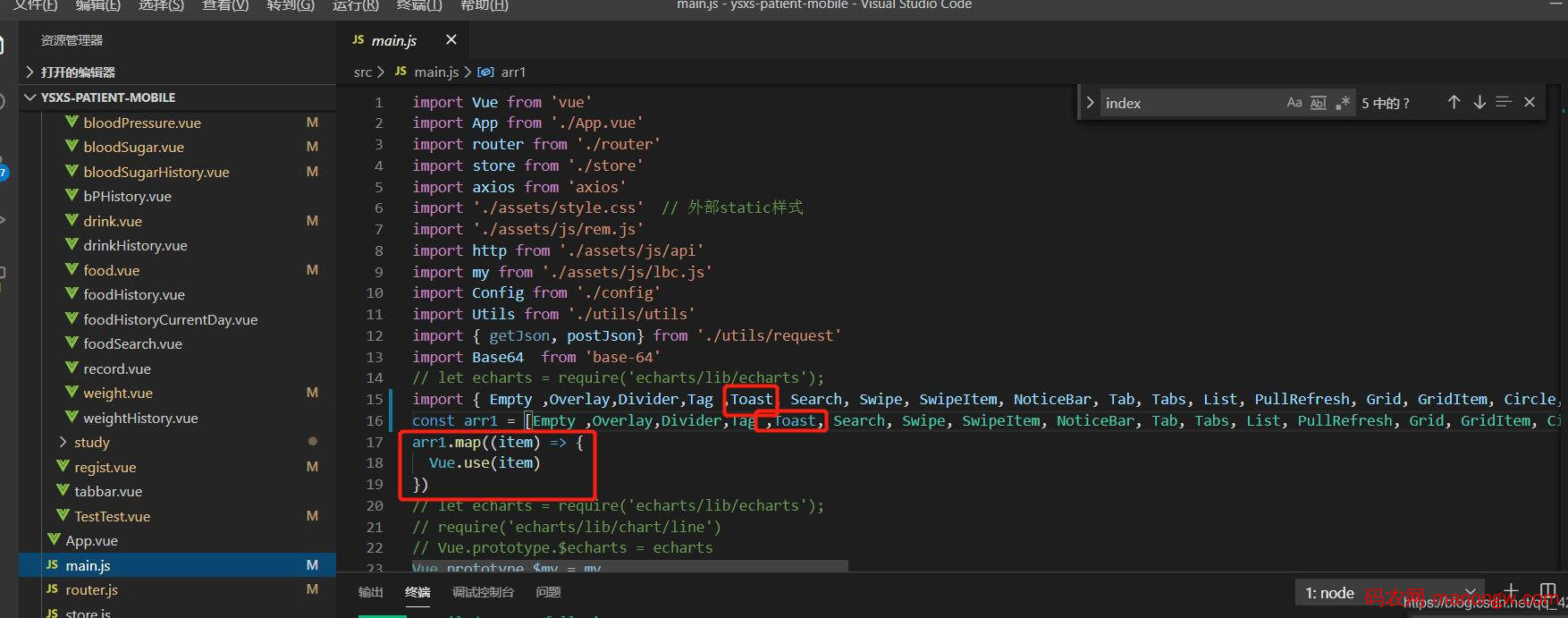
1、toast在main.js中引用

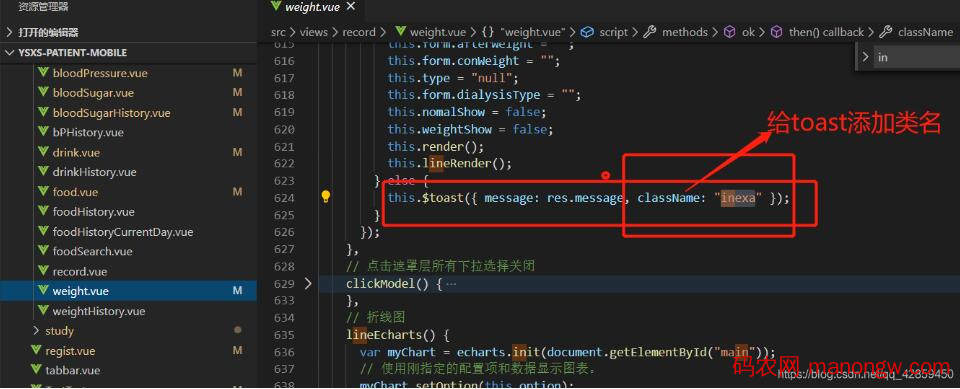
2、在每个页面中使用toast

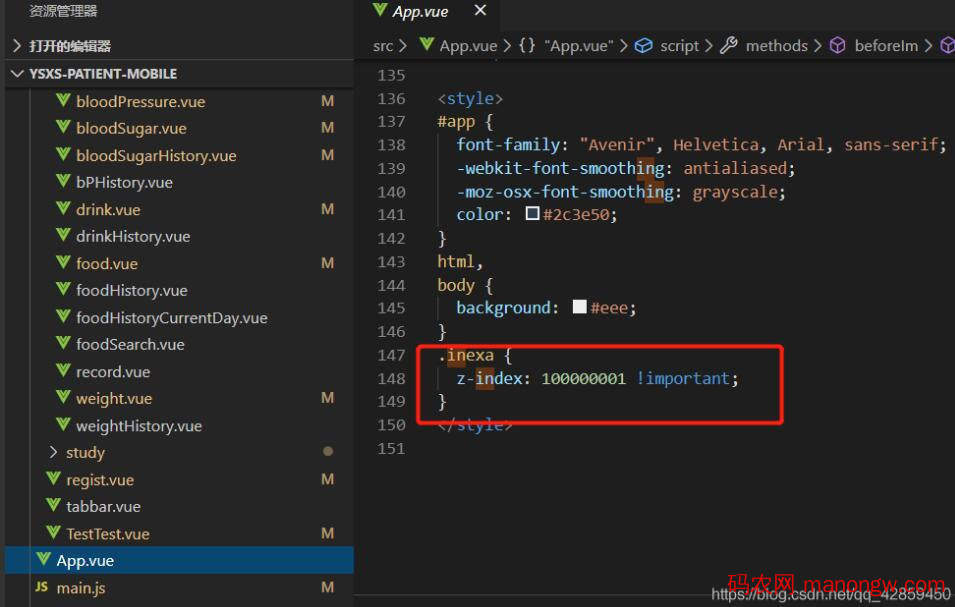
3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里

注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一
补充知识:vant-ui toast和dialog使用
vant-ui中的toast和dialog使用
Toast('提示')
Dialog({ message: '提示' })
//直接用官网的写法会报未定义应该这样写
this.$toast('提示')
this.$dialog({ message: '提示' })
您可能感兴趣的文章:
- vant 中van-list的用法说明
- Vant 中的Toast设置全局的延迟时间操作
- vant-ui组件调用Dialog弹窗异步关闭操作
- vant组件中 dialog的确认按钮的回调事件操作
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2440.html














还没有评论呢,快来抢沙发~