提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、微信数据缓存是什么?
在实际开发中,在用到一个数据时,我们需要调用api接口去得到,然后渲染在页面中,但是对于一些数据,是经常需要使用的,如果每次使用时都需要调用api接口,会十分麻烦。数据缓存就解决了这个问题,我们可以在初次调用某api得到数据的同时将数据缓存,那么在之后的使用过程中,可以直接通过缓存区得到,这样就提高了程序的效率。举个例子。在第二次登录微信时,我们还没有进行登录操作,但是发现我们的头像数据已经渲染到页面中,这就是因为再一次登录时,图片的地址是从缓存区中得到的缘故,在本文中也会对此实例进行操作,微信小程序中的数据缓存可类比js中的localstorage
二、数据缓存api使用方法和辨析
1.存入数据
wx.setStorageSync(string key, any data)
wx.setStorageSync("name","张三")wx.setStorage(Object object)
wx.setStorage({
data: "李四",
key: 'name1',
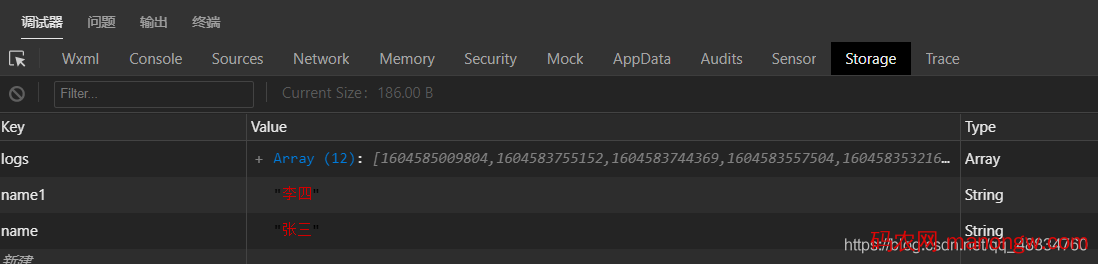
})当执行了这段代码之后就会发现在调试区storage中出现以下数据

2.读数据
wx.getStorageSync(string key)
var b=wx.getStorageSync('name')
console.log(b);Object wx.getStorageInfoSync()
var a=wx.getStorage({
key: 'name1',
})
a.then(e=>{
console.log(e.data);
})wx.getStorageInfoSync()得到的是一个promise对象,因此使用then方法通过e.data得到缓存区数据
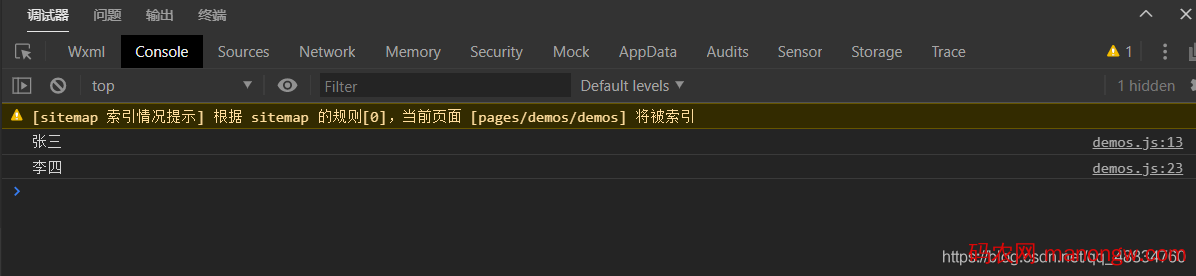
当执行了这段代码之后就会发现在调试区console中出现以下数据

3.删除数据 wx.removeStorage(Object object)
wx.removeStorage({
key: 'name1',
})wx.removeStorageSync(‘name')
wx.removeStorageSync('name')当执行了这段代码之后就会发现在调试区storage中出现以下数据会被删除
4.删除全部数据(这里不再细说)
wx.clearStorage()
wx.clearStorageSync()三、api辨析
可以看到上面的多可api可分为两大类,一种是带sync的一种是不带的,其实带sync的是异步api,而不带的是同步api,这也是带sync的这部分api得到的是一个promise对象,这里以wx.setStorageSync() ,wx.setStorage() 做以示例
1.wx.setStorage()
代码如下(示例):在wxml中写入了两个按钮,点击第一个触发函数tongbu,用来演示同步情况
tongbu:function(){
wx.setStorageSync("name","张五") //同步api
var a=wx.getStorageSync('name')
console.log(a);
}最开始name对应的数据是张三,在这里我们修改为张五,然后读取数据,发现console为

说明是单线程顺序执行,在修改了name后才执行了console.log
2.wx.setStorage()
代码如下(示例):点击第一个触发函数yibu,用来演示异步情况
yibu:function(){
wx.setStorage({
data: "李柳",
key: 'name1',
})
var a=wx.getStorageSync('name1')
console.log(a);
}
})最开始name对应的数据是李四,在这里我们修改为李柳,然后读取数据,发现console为

代码console.log在修改数据之后,但是发现在修改数据过后,a没有改变,说明这里的wx.setStorage()是异步api,在执行时,无论这里有无完成执行,都会执行cinsole.log
加载微信个人信息案例
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
image{
margin-top: 20px;
margin-bottom: 20px;
width: 50px;
height: 50px;
}index.wxml
<!--index.wxml-->
<view class="container">
<button bindtap="getmessage">获取用户信息</button>
<view>头像</view>
<view><image src="{{pictureurl}}"></image></view>
<view><text>用户名为 {{name}}</text></view>
</view>index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
name:'张三',
pictureurl:'../index/4.png'
},
getmessage:function(){
var a=new Promise((resolve,reject)=>{
wx.getUserInfo({
success: function(res) {
resolve(res)
}
})
})//获取用户数据,前提是已经取得了访问权限
a.then(res=>{
this.setData({
name:res.userInfo.nickName,
pictureurl:res.userInfo.avatarUrl
})//将访问得到的数据渲染到页面中
wx.setStorage({
data: res.userInfo.nickName,//name中存入用户名信息
key: 'name',
})
wx.setStorage({
data: res.userInfo.avatarUrl,//pictureurl中存入用户头像的url地址
key: 'pictureurl',
})
})//同时将渲染的数据缓存
},
/**
* 生命周期函数--监听页面加载,加载页面,触发onLoad。此时就可以将数据渲染
*/
onLoad: function (options) {
var name=wx.getStorageSync('name')//从缓存中读取用户名信息
var url=wx.getStorageSync('pictureurl')//从缓存中读取头像url
console.log(name);
console.log(url);
this.setData({
name:name,
pictureurl:url
})
}
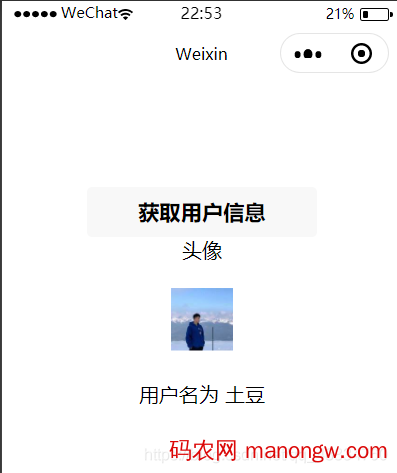
})渲染后的结果示例,第一次点击获取用户数据按钮后当刷新或者关闭后重启程序都会是此页面

到此这篇关于微信小程序开发数据缓存基础知识辨析及运用实例详解的文章就介绍到这了。
- 微信小程序实现分页加载效果
- 微信小程序自定义底部弹出框功能
- 微信小程序实现滚动Tab选项卡
- 微信小程序对图片进行canvas压缩的方法示例详解
- 微信小程序将页面按钮悬浮固定在底部的实现代码
- 微信小程序实现拼图小游戏
- 微信小程序入门之指南针
- 微信小程序入门案例——绘制时钟
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2459.html














还没有评论呢,快来抢沙发~