文章详情
问题:
Props with type Object/Array must use a factory function to return the default value.
1、在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候
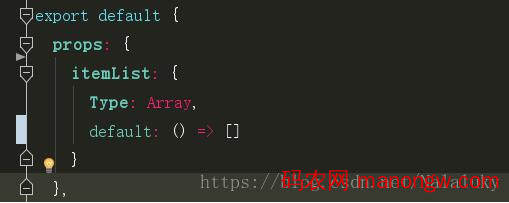
2、如果子组件的props接收default为 ,如下

报错

原因:props default 数组/对象的默认值应当由一个工厂函数返回
解决:

补充知识:vue的props如何传多个参数
vue父作用域将数据传到子组件通过props进行传参,如果需要传多个参数可以数组形式赋值给props,通过这样子组件就可以获取父组件传体过来的多个参数了。
<div id="app">
<ul >
<todo-item v-for="(item,index) in arr" v-bind:todo="item" v-bind:index="index"></todo-item>
</ul>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
Vue.component("todo-item",{
props:['todo','index'],
template:"<li>{{index}}:{{todo.text}}</li>"
})
var app = new Vue({
el:"#app",
data:{
arr: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ]
}
})
</script>以上这篇解决vue props传Array/Object类型值,子组件报错的情况就是小编分享给大家的全部内容了。
您可能感兴趣的文章:
- vue3.2+ts实现在方法中可调用的拟态框弹窗(类el-MessageBox)
- 可能是全网vue v-model最详细讲解教程
- Vue3中echarts无法缩放的问题及解决方案
- Vue $nextTick 为什么能获取到最新Dom源码解析
- Vue生命周期实例分析总结
- Vue实现简单基础的图片裁剪功能
- vue.config.js 的完整配置(超详细)
- vue原生input输入框原理剖析
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2470.html














还没有评论呢,快来抢沙发~