文章详情
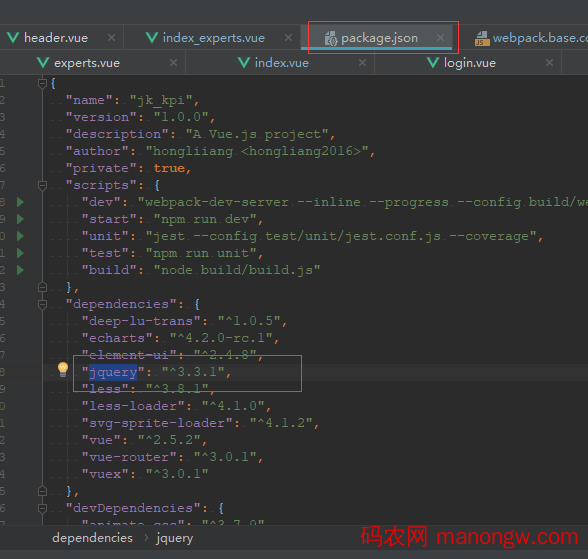
1.首先在配置文件中添加

cnpm install 下载jquery文件
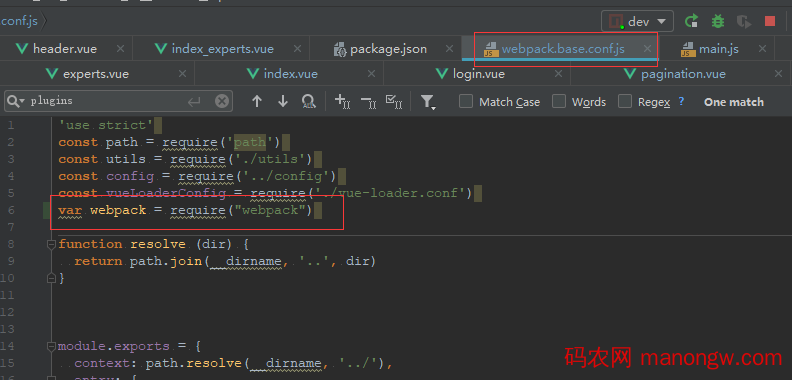
2.在webpack配置文件中添加下面代码

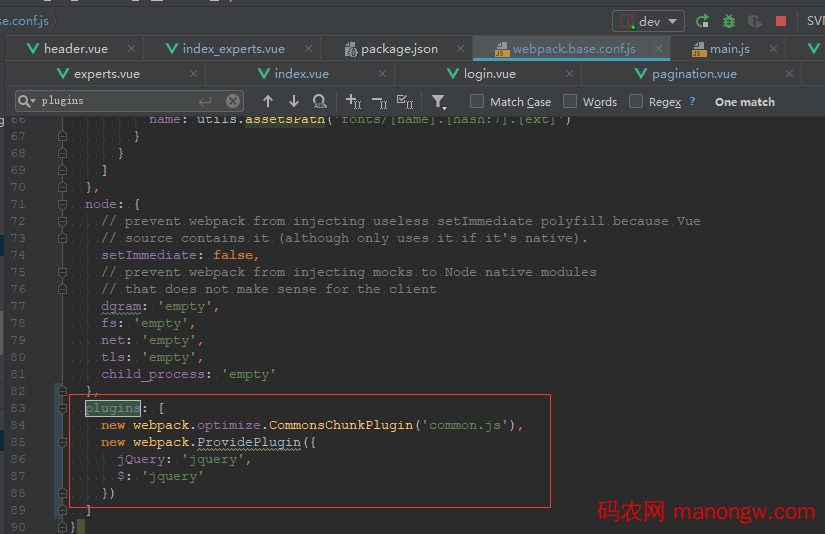
3.接着在webpack.base.conf.js中module.exports的最后加入下面代码

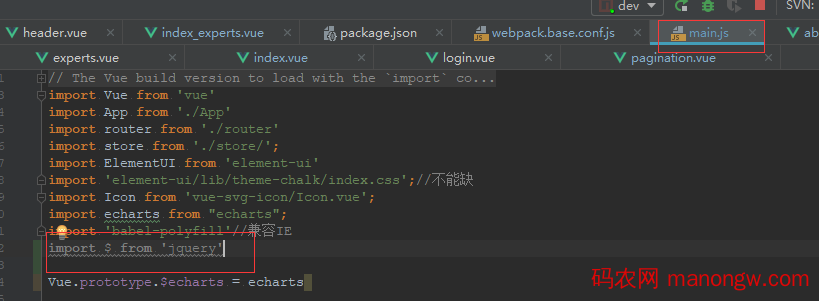
4.最后在main.js中全局引入

5.引入完成以后重启项目,就可以在全局使用jquery了
以上就是如何在vue 中引入使用jquery的详细内容。
您可能感兴趣的文章:
- vue3.2+ts实现在方法中可调用的拟态框弹窗(类el-MessageBox)
- 可能是全网vue v-model最详细讲解教程
- Vue3中echarts无法缩放的问题及解决方案
- Vue $nextTick 为什么能获取到最新Dom源码解析
- Vue生命周期实例分析总结
- Vue实现简单基础的图片裁剪功能
- vue.config.js 的完整配置(超详细)
- vue原生input输入框原理剖析
- jquery实现ul列表中点击li选择radio
- jquery.qrcode.js生成二维码并转成图片格式
- jquery实现加载更多"转圈圈"效果(示例代码)
- jQuery实现移动端扭蛋机抽奖
- jQuery zTree如何改变指定节点文本样式
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2496.html














还没有评论呢,快来抢沙发~