问题背景
我想在vuex的state中使用map,这样可以使很多操作变得方便
const state = {
all: new Map()
}这样的写法是没有问题的,不会报错,state.all可以像正常的Map一样使用。
但是这里有一个问题,vue的响应式系统不支持Map和Set,也就是说,当Map与Set里面的元素变化时Vue追踪不到这些变化,因此无法做出响应。这样一来,页面上依赖all的元素也不会随all的变化而变化
解决方法
用户”inca”的回答
you need to create a serializable replica of this structure and expose it to Vue
data() {
mySetChangeTracker: 1,
mySet: new Set(),
},
computed: {
mySetAsList() {
var x = this.mySetChangeTracker;
// By using `mySetChangeTracker` we tell Vue that this property depends on it,
// so it gets re-evaluated whenever `mySetChangeTracker` changes
return Array.from(this.mySet);
},
},
methods: {
add(item) {
this.mySet.add(item);
// Trigger Vue updates
this.mySetChangeTracker += 1;
}
}解决方法是用一个可序列化的mySetChangeTracker来手动追踪变化
Vue追踪不到Set的变化,但是可以追踪到mySetChangeTracker的变化,所以当Set发生改变后,手动改变mySetChangeTracker的值就能让Vue知道我的数据发生了变化。
在mySetAsList里面写入var x = this.mySetChangeTracker,这样一来当mySetChangeTracker更新后,mySetAsList就会做出响应
补充知识:vue渲染时对象里面的对象的属性提示undefined,但渲染成功
场景:
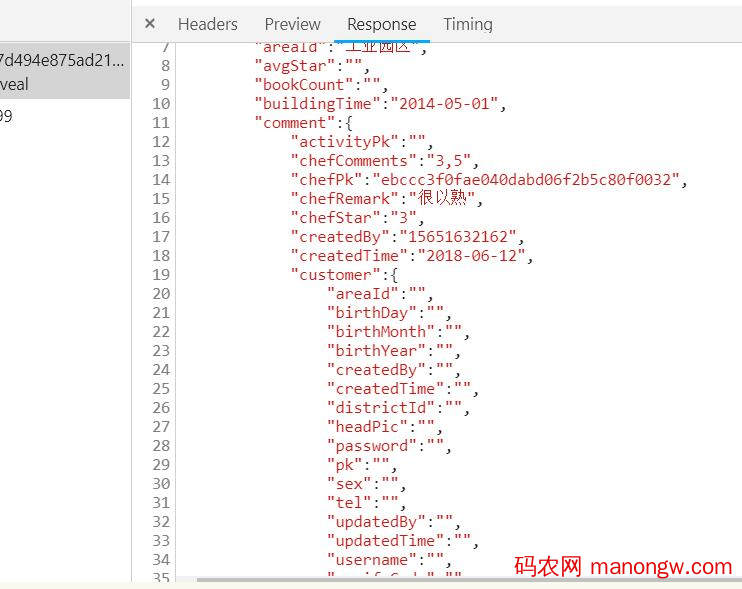
从后台请求的数据结构如下:


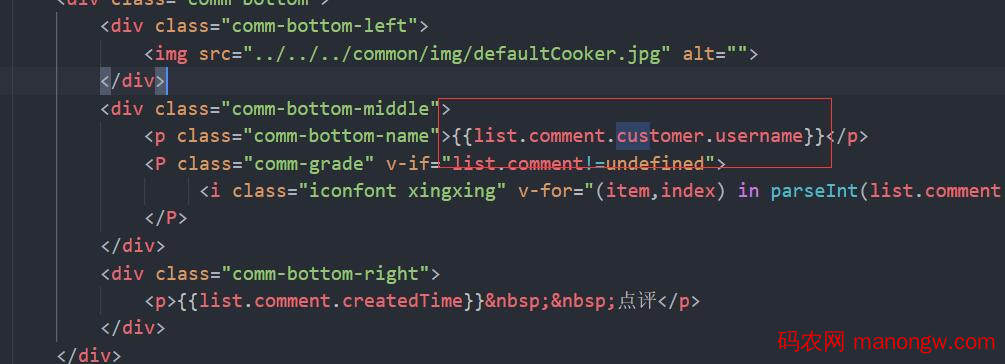
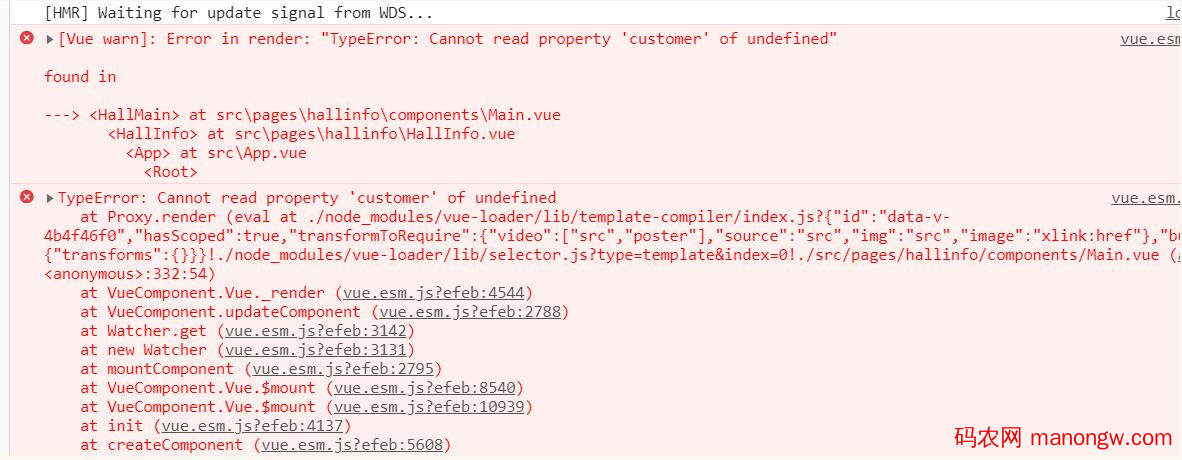
我的list是对象,而comment又是list里的对象,渲染成功了,却报如下错:

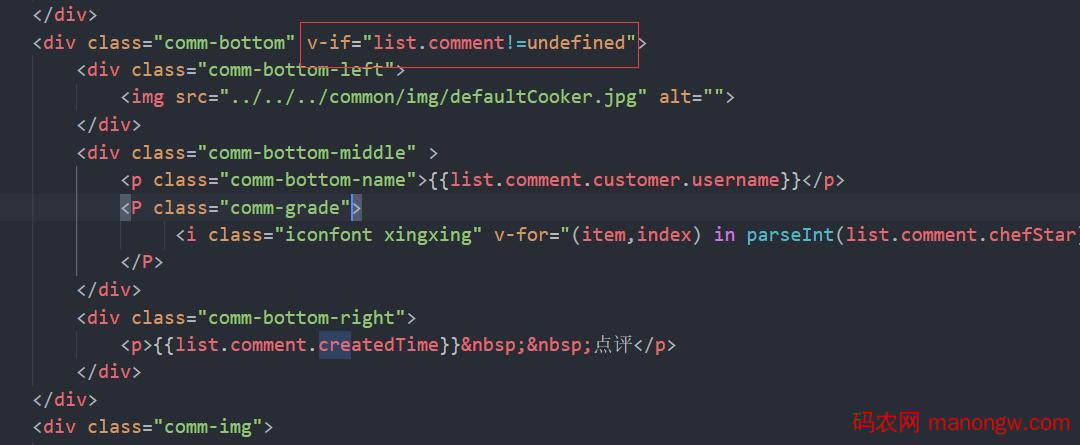
解决办法:
添加一个:v-if

以上这篇让Vue响应Map或Set的变化操作就是小编分享给大家的全部内容了。
- vue3.2+ts实现在方法中可调用的拟态框弹窗(类el-MessageBox)
- 可能是全网vue v-model最详细讲解教程
- Vue3中echarts无法缩放的问题及解决方案
- Vue $nextTick 为什么能获取到最新Dom源码解析
- Vue生命周期实例分析总结
- Vue实现简单基础的图片裁剪功能
- vue.config.js 的完整配置(超详细)
- vue原生input输入框原理剖析
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2499.html














还没有评论呢,快来抢沙发~