这篇内容主要是学习掘金小册vue组件精讲的一个案例,自己做下笔记,以免日后忘记。
1.mixins(混入)
我所理解的mixins就是共享,就好比面向对象里面的原型prototype那种感觉的东西,把相同的逻辑抽离出来便于维护。
先来看下src目录结构
src
├─ components
│ ├─ A
│ │ └─ index.vue
│ ├─ B
│ │ └─ index.vue
├─ minixs
│ ├─ emitter.js //这个是要混入的js
├─ store
│ └─ index.js
├─ views
│ └─ Home.vue
├─ App.vue
└─ main.js2.emitter.js
//从外层向内层
function broadcast(componentName,eventName,params){
this.$children.forEach(child=> {
const name = child.$options.name;
if(name === componentName)
{
child.$emit.call(child,eventName,params)
}else
{
broadcast.call(child,componentName,eventName,params)
}
});
}
export default {
data(){
return{}
},
methods: {
dispatch(conponentName,eventName,params){
let parent = this.$parent || this.$root;
let name = parent.$options.name;
while(parent && (!name || name !==conponentName))
{
parent = parent.$parent;
if(parent)
{
name = parent.$options.name;
}
}
if(parent)
{
parent.$emit.call(parent,eventName,params)
}
},
broadcast(componentName, eventName, params){
broadcast.call(this, componentName, eventName, params);
}
}
}methods 里定义的 dispatch 和 broadcast 方法会被混合到组件里,自然就可以用 this.dispatch 和 this.broadcast 来使用。
这两个方法都接收了三个参数,第一个是组件的 name 值,用于向上或向下递归遍历来寻找对应的组件,第二个和第三个就是上文分析的自定义事件名称和要传递的数据。
可以看到,在 dispatch 里,通过 while 语句,不断向上遍历更新当前组件(即上下文为当前调用该方法的组件)的父组件实例(变量 parent 即为父组件实例),直到匹配到定义的 componentName 与某个上级组件的 name 选项一致时,结束循环,并在找到的组件实例上,调用 $emit 方法来触发自定义事件 eventName。broadcast 方法与之类似,只不过是向下遍历寻找。
3.具体的使用
A是B的父组件
//组件A
<template>
<div class="main">
<button class="btn" @click="handleClick">父组件A---触发事件</button>
<B></B>
</div>
</template>
<script>
import B from '../B';
import emitter from '@/minixs/emitter';
export default {
name: 'A',
data() {
return {};
},
//测试dispatch
created() {
this.$on('on-message', this.showMessage);
},
mixins: [emitter],
components: {
B,
},
methods: {
//broadcast测试
handleClick() {
this.broadcast('B', 'on-click', 'Hello Vue.js');
},
showMessage(msg) {
alert(msg);
},
},
};
</script><template>
<div class="b">
我是子组件B
<button @click="dispatchtest">dispatch发射~</button>
</div>
</template>
<script>
import emitter from '@/minixs/emitter';
export default {
name: "B",
mixins: [emitter],
created() {
this.$on('on-click', this.showMessage);
},
methods: {
showMessage(text) {
window.alert(text);
},
//dispatch派发测试
dispatchtest() {
this.dispatch("A", "on-message", "我就是全宇宙最善良的仔~")
}
}
}
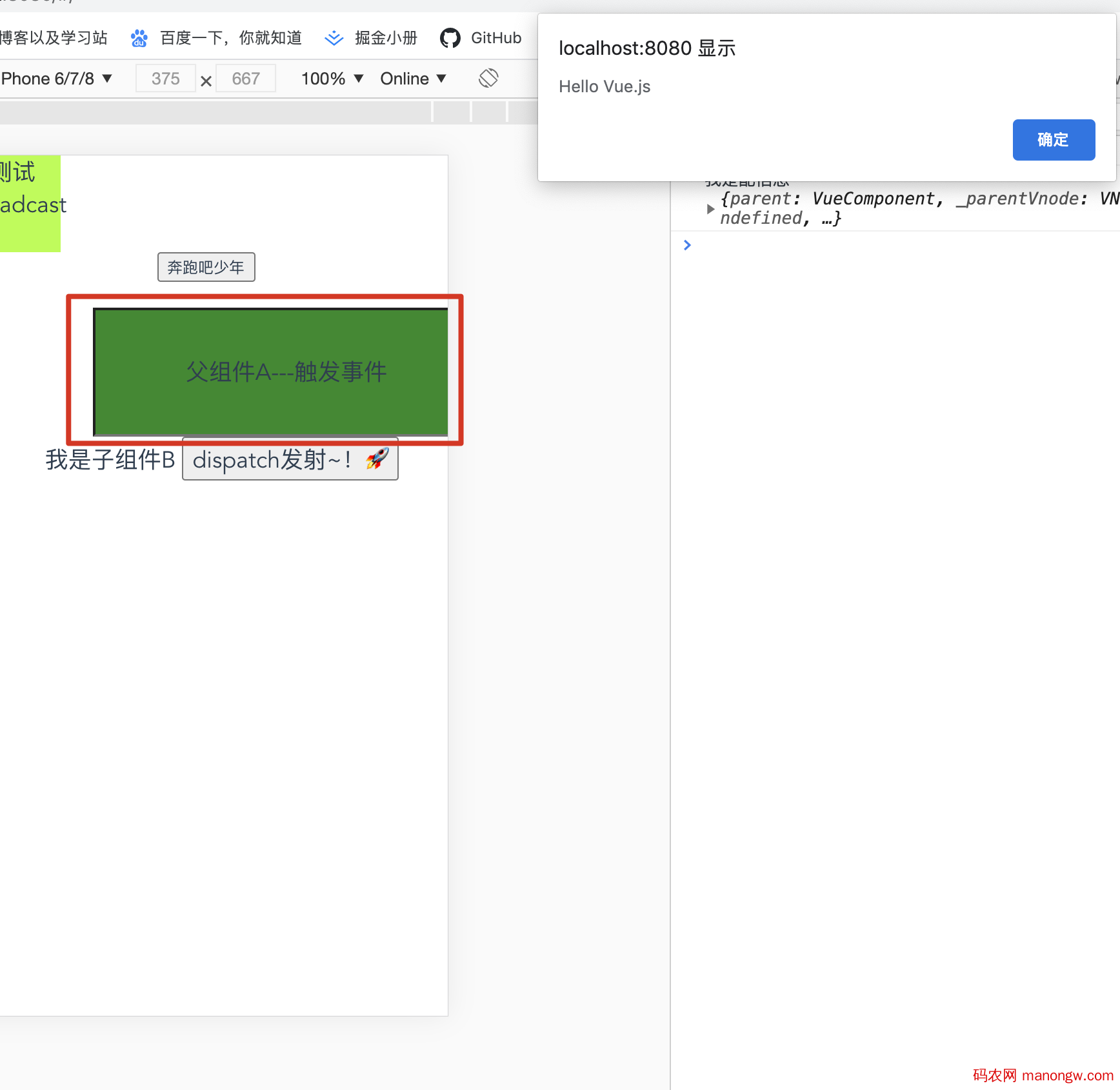
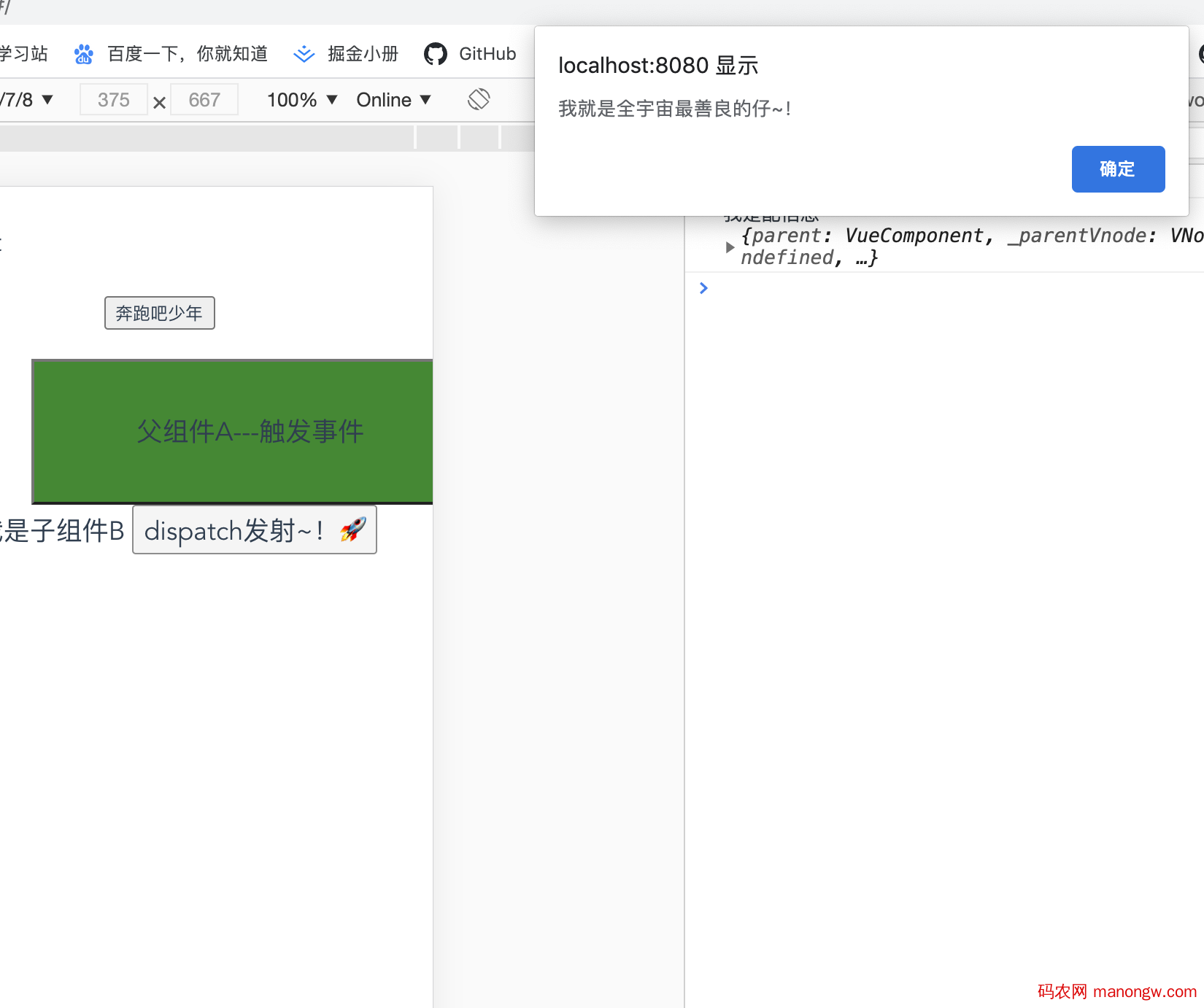
</script>效果图:


以上就是Vue实现boradcast和dispatch的示例的详细内容。
- vue3.2+ts实现在方法中可调用的拟态框弹窗(类el-MessageBox)
- 可能是全网vue v-model最详细讲解教程
- Vue3中echarts无法缩放的问题及解决方案
- Vue $nextTick 为什么能获取到最新Dom源码解析
- Vue生命周期实例分析总结
- Vue实现简单基础的图片裁剪功能
- vue.config.js 的完整配置(超详细)
- vue原生input输入框原理剖析
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2504.html














还没有评论呢,快来抢沙发~