文章详情
分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。那么今天的这篇文章就是介绍微信小程序中如何实现分页加载的功能。
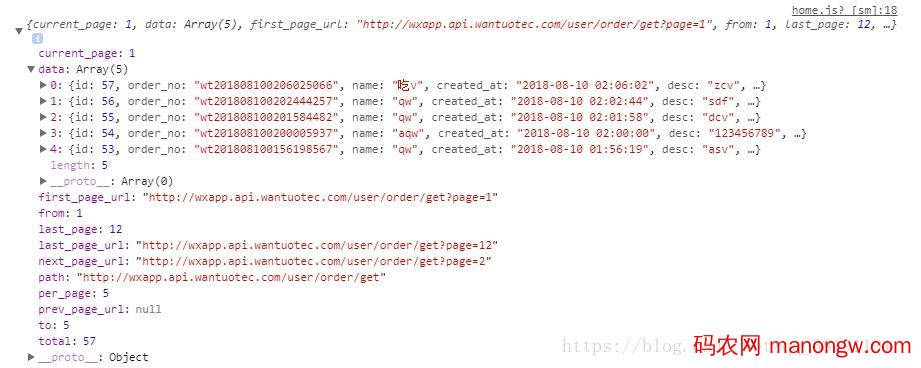
数据来自于后端(lumen带分页)
/**
* @todo 获取订单列表
* @return mixed
*/
public function getOrderList(){
$field = ['id','order_no','name','created_at','desc','order_status','pay_status'];
$orders = Order::where('uid',$this->user->id)->orderBy('created_at', 'desc')->paginate(5, $field);
return $orders;
}数据

..wxjs
const util = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
// 前台显示list
showlist: [],
// 初始化page
page: 2,
height:600,
},
onLoad: function (options) {
var self = this;
// 请求后台
util.ajax('order/get' , '', 'GET', res => {
self.setData({
showlist: res.data,
})
})
},
/**
* 页面上拉触底事件的处理函数
*/
upcroll: function (e) {
var self = this;
var page = self.data.page++;
// 请求后台,获取下一页的数据。
util.ajax('order/get?page=' + page, '', 'GET', res => {
self.setData({
//向页面已有数据后面加数据
showlist: self.data.showlist.concat(res.data),
})
if (res.data=='') {
wx.showToast({
title: '没有更多数据',
})
}
})
}
})..wxml
{{j.name}}
待接单
已完成
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:
- 微信小程序自定义底部弹出框功能
- 微信小程序实现滚动Tab选项卡
- 微信小程序对图片进行canvas压缩的方法示例详解
- 微信小程序开发数据缓存基础知识辨析及运用实例详解
- 微信小程序将页面按钮悬浮固定在底部的实现代码
- 微信小程序实现拼图小游戏
- 微信小程序入门之指南针
- 微信小程序入门案例——绘制时钟
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2515.html














还没有评论呢,快来抢沙发~