文章详情
背景
两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包
前端
vue+elementui
后端
Python+flask
Nginx代理设置
1.进入Linux机器,whereis nginx 查看Nginx安装位置
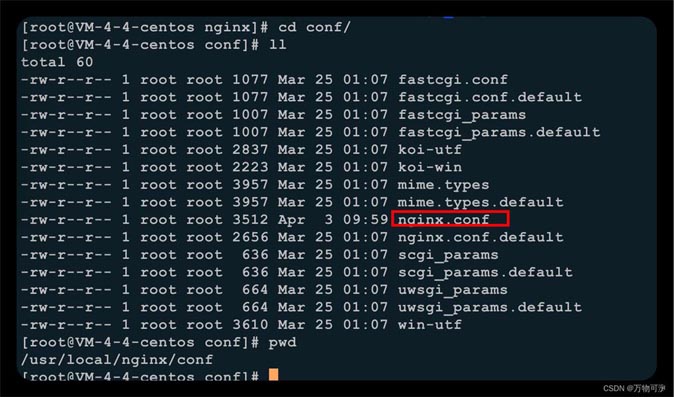
2.进到Nginx配置文件下
3.vim nginx.conf 通过多个server管理多个端口前端资源代理
#前端一,端口8080访问就可以代理到
server {
listen 8080;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_ks/dist;
index index.html index.htm;
}
#后端接口
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
}
#前端二,端口8082访问就可以代理到
server {
listen 8082;
server_name 124.222.181.200;
location /{
root /root/.jenkins/workspace/test_vue_xs/dist;
index index.html index.htm;
}
#后端接口地址
location /api{
proxy_pass http://xxx:5555/;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
client_max_body_size 500m;
}
}4.保存好了后,进到sbin文件下重启Nginx,
到此这篇关于nginx配置代理多个前端资源的文章就介绍到这了,更多相关nginx配置代理前端资源内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2557.html

















还没有评论呢,快来抢沙发~