文章详情
最近要做一个java web项目,因为页面不是很多,所以就没有前后端分离,前后端写在一起,这时候就用到thymeleaf了,以下是不动脑式的傻瓜教程。。。。。
一:创建spring boot的web项目,过程略;
二:依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>三:配置文件:application.properties
#端口号
server.port=8099
# 配置
#thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
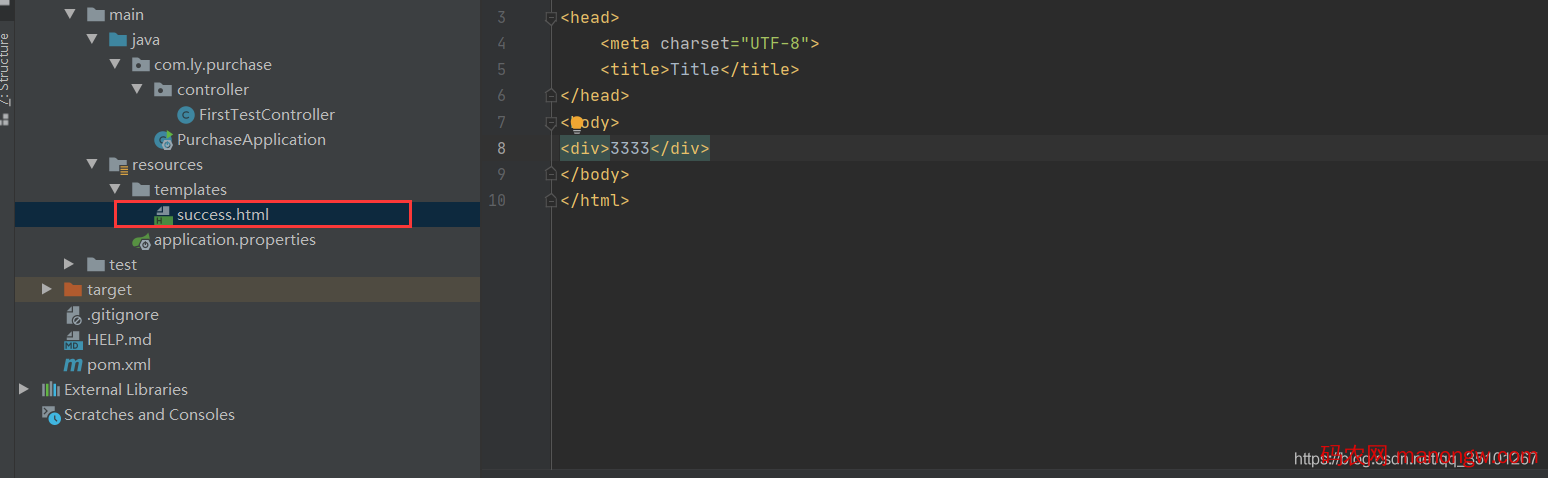
spring.thymeleaf.mode=HTML四:项目的templates文件夹下新建页面success.html,如下

五:controller
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author liuhongyang
* @2020/10/20 14:35
* 文件说明:
*/
@Controller
public class FirstTestController {
@RequestMapping(value = "hello")
public String hello(ModelMap modelMap) {
modelMap.put("hei", "thymeleaf");
return "success";
}
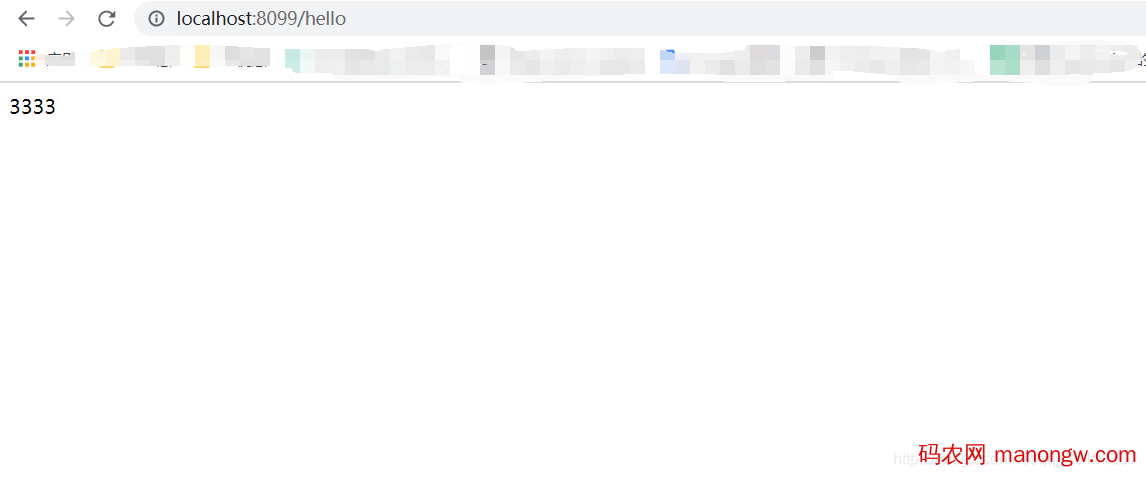
}六:访问如下,完成

您可能感兴趣的文章:
- springboot themaleaf 第一次进页面不加载css的问题
- SpringBoot配置绑定方法详解
- SpringBoot本地磁盘映射问题
- SpringBoot参数校验与国际化使用教程
- SpringBoot在yml配置文件中配置druid的操作
- SpringBoot一个非常蛋疼的无法启动的问题解决
- springboot中JSONObject遍历并替换部分json值
- 在idea中显示springboot面板的方法
版权:版权申明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 70068002@qq.com 举报,一经查实,本站将立刻删除。
转载请注明出处:https://www.stntk.com/2579.html










还没有评论呢,快来抢沙发~